Download Html Svg Image Fill Color - 128+ SVG File Cut Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i129.blogspot.com/2021/04/html-svg-image-fill-color-128-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Html Svg Image Fill Color - 128+ SVG File Cut Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
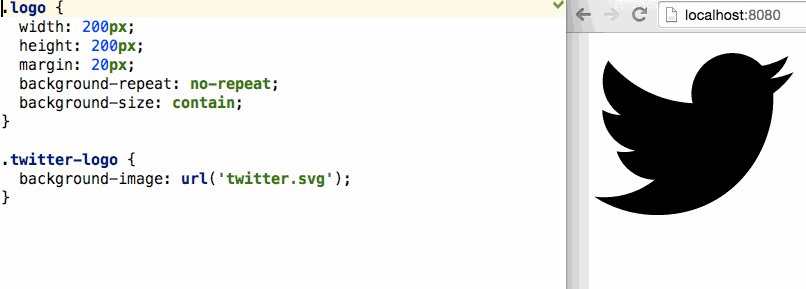
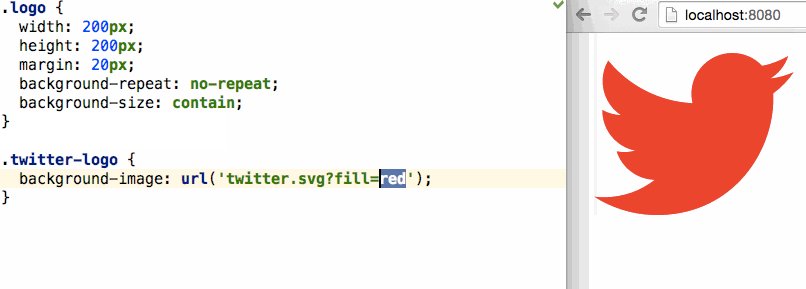
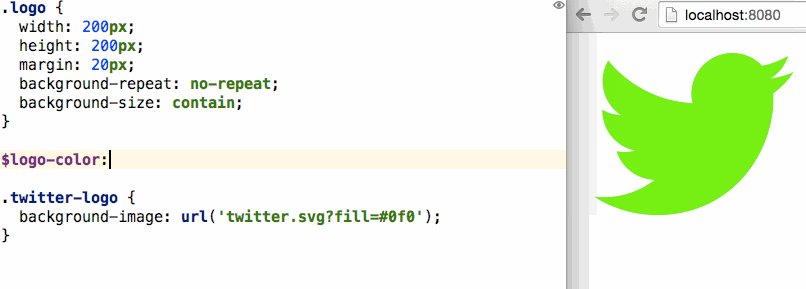
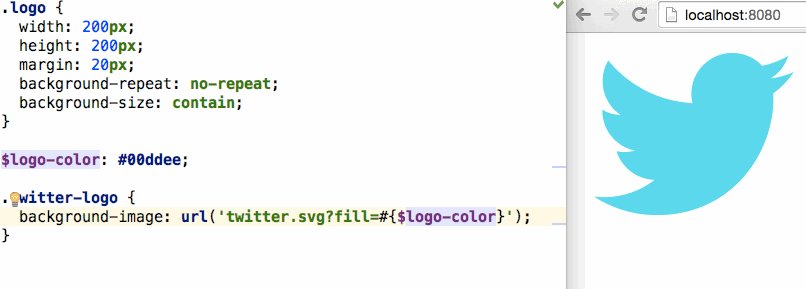
Here is Html Svg Image Fill Color - 128+ SVG File Cut Cricut } how can i change the colors now? Add the svg file into your html using <object>; This will have the same effect as changing the fill. I also declared html attributes width and height. Using these width and heights the svg document does not get scaled, i worked around that using a css transform:
Add the svg file into your html using <object>; } how can i change the colors now? This will have the same effect as changing the fill.
I also declared html attributes width and height. } how can i change the colors now? Scale(.) statement for the svg to apply the color for all the path: Add the svg file into your html using <object>; Using these width and heights the svg document does not get scaled, i worked around that using a css transform: } fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution. This will have the same effect as changing the fill.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}} how can i change the colors now?

svg-fill-loader - npm from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Html Svg Image Fill Color - 128+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File I also declared html attributes width and height. This example defines a circle with a darker blue (#000066) stroke color, and a lighter blue (#3333ff) fill color. Using these width and heights the svg document does not get scaled, i worked around that using a css transform: Add the svg file into your html using <object>; } fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution. That would inherit the font color. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. } how can i change the colors now? Scale(.) statement for the svg to apply the color for all the path: I don't know if it's really.
Html Svg Image Fill Color - 128+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
Download Html Svg Image Fill Color - 128+ SVG File Cut Cricut } fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution. What about svg used as a border image?
I also declared html attributes width and height. Using these width and heights the svg document does not get scaled, i worked around that using a css transform: This will have the same effect as changing the fill. } how can i change the colors now? Add the svg file into your html using <object>;
Here is the resulting image SVG Cut Files
How to Change Color of Vector Image for Beginners - Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the svg file into your html using <object>; Scale(.) statement for the svg to apply the color for all the path: Using these width and heights the svg document does not get scaled, i worked around that using a css transform:
Fill Svg Png Icon Free Download (#341314) - OnlineWebFonts.COM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also declared html attributes width and height. This will have the same effect as changing the fill. } how can i change the colors now?
File:Antu fill-color.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution. Add the svg file into your html using <object>; Scale(.) statement for the svg to apply the color for all the path:
Use SVG Images in Power BI: Part 1 - DataVeld for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also declared html attributes width and height. } how can i change the colors now? Scale(.) statement for the svg to apply the color for all the path:
4. Becoming Transparent - SVG Colors, Patterns & Gradients ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using these width and heights the svg document does not get scaled, i worked around that using a css transform: } how can i change the colors now? Add the svg file into your html using <object>;
Gradient Color Vector - FREE Vector Design - Cdr, Ai, EPS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also declared html attributes width and height. This will have the same effect as changing the fill. } how can i change the colors now?
A better way to use SVGs - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale(.) statement for the svg to apply the color for all the path: I also declared html attributes width and height. } fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution.
Color pencil, colors, lead pencil, pencil, pencil color ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also declared html attributes width and height. This will have the same effect as changing the fill. Scale(.) statement for the svg to apply the color for all the path:
Banner color fill stock vector. Illustration of painting ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale(.) statement for the svg to apply the color for all the path: I also declared html attributes width and height. } fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution.
How to Change Color of Vector Image for Beginners - Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using these width and heights the svg document does not get scaled, i worked around that using a css transform: } how can i change the colors now? Scale(.) statement for the svg to apply the color for all the path:
Corel Painter Hilfe | Farben für Füllungen anwenden for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution. Scale(.) statement for the svg to apply the color for all the path: Add the svg file into your html using <object>;
How To Draw Vector Shapes In Photoshop CS6 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using these width and heights the svg document does not get scaled, i worked around that using a css transform: This will have the same effect as changing the fill. } how can i change the colors now?
Fill Color Icon at Vectorified.com | Collection of Fill ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale(.) statement for the svg to apply the color for all the path: This will have the same effect as changing the fill. } fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution.
Fill Color Icon at Vectorified.com | Collection of Fill ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using these width and heights the svg document does not get scaled, i worked around that using a css transform: Add the svg file into your html using <object>; } fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution.
Css Change Color Of Svg Background Image | Background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using these width and heights the svg document does not get scaled, i worked around that using a css transform: Add the svg file into your html using <object>; Scale(.) statement for the svg to apply the color for all the path:
Lighting Effects Using Color Dodge Blending in Illustrator for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will have the same effect as changing the fill. Add the svg file into your html using <object>; } fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution.
html - partially filling svg/png with color using css ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} how can i change the colors now? Add the svg file into your html using <object>; Using these width and heights the svg document does not get scaled, i worked around that using a css transform:
Convert Raster to Vector and Change Color for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using these width and heights the svg document does not get scaled, i worked around that using a css transform: } fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution. Scale(.) statement for the svg to apply the color for all the path:
Color, color fill with pencil, color pencils, pencil ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the svg file into your html using <object>; Using these width and heights the svg document does not get scaled, i worked around that using a css transform: This will have the same effect as changing the fill.
How to Create an Animated Logo with SVG and CSS | Elegant ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} how can i change the colors now? I also declared html attributes width and height. Scale(.) statement for the svg to apply the color for all the path:
Fill Color Icon at Vectorified.com | Collection of Fill ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} fill only affects svg anyway, so it won't be doing anything we don't want it to do, and it's easily overridable by a more specific i don't think there's a pure html/css solution. Add the svg file into your html using <object>; I also declared html attributes width and height.
Download I also declared html attributes width and height. Free SVG Cut Files
Bracket icon color fill style Royalty Free Vector Image for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also declared html attributes width and height. } how can i change the colors now? Scale(.) statement for the svg to apply the color for all the path: Using these width and heights the svg document does not get scaled, i worked around that using a css transform: Add the svg file into your html using <object>;
This will have the same effect as changing the fill. Add the svg file into your html using <object>;
Paint Job Spray Color Coloring Fill Svg Png Icon Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will have the same effect as changing the fill. Add the svg file into your html using <object>; I also declared html attributes width and height. } how can i change the colors now? Using these width and heights the svg document does not get scaled, i worked around that using a css transform:
} how can i change the colors now? I also declared html attributes width and height.
File:Antu color-fill.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} how can i change the colors now? Add the svg file into your html using <object>; Using these width and heights the svg document does not get scaled, i worked around that using a css transform: Scale(.) statement for the svg to apply the color for all the path: I also declared html attributes width and height.
} how can i change the colors now? Add the svg file into your html using <object>;
Fill Color Dialog Svg Png Icon Free Download (#418279 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the svg file into your html using <object>; } how can i change the colors now? This will have the same effect as changing the fill. I also declared html attributes width and height. Scale(.) statement for the svg to apply the color for all the path:
} how can i change the colors now? I also declared html attributes width and height.
How to Change Color of Vector Image for Beginners - Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} how can i change the colors now? Using these width and heights the svg document does not get scaled, i worked around that using a css transform: Scale(.) statement for the svg to apply the color for all the path: This will have the same effect as changing the fill. I also declared html attributes width and height.
Add the svg file into your html using <object>; } how can i change the colors now?
Change vector fill colors in Corel? - Graphic Design Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also declared html attributes width and height. This will have the same effect as changing the fill. } how can i change the colors now? Add the svg file into your html using <object>; Scale(.) statement for the svg to apply the color for all the path:
} how can i change the colors now? This will have the same effect as changing the fill.
File:Linear-gradient.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will have the same effect as changing the fill. Using these width and heights the svg document does not get scaled, i worked around that using a css transform: } how can i change the colors now? Scale(.) statement for the svg to apply the color for all the path: Add the svg file into your html using <object>;
} how can i change the colors now? Add the svg file into your html using <object>;
Bucket Fill Tool Color Paint Painting Svg Png Icon Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} how can i change the colors now? This will have the same effect as changing the fill. I also declared html attributes width and height. Scale(.) statement for the svg to apply the color for all the path: Using these width and heights the svg document does not get scaled, i worked around that using a css transform:
This will have the same effect as changing the fill. } how can i change the colors now?
تدرج الالوان الاساسية والثانوية للون (#2ce113) - html ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the svg file into your html using <object>; Using these width and heights the svg document does not get scaled, i worked around that using a css transform: Scale(.) statement for the svg to apply the color for all the path: } how can i change the colors now? This will have the same effect as changing the fill.
This will have the same effect as changing the fill. Add the svg file into your html using <object>;
Banner color fill stock vector. Illustration of painting ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also declared html attributes width and height. Scale(.) statement for the svg to apply the color for all the path: } how can i change the colors now? Using these width and heights the svg document does not get scaled, i worked around that using a css transform: Add the svg file into your html using <object>;
This will have the same effect as changing the fill. I also declared html attributes width and height.
SVG Fill Color won't change Illustrator - Graphic Design ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the svg file into your html using <object>; This will have the same effect as changing the fill. I also declared html attributes width and height. Using these width and heights the svg document does not get scaled, i worked around that using a css transform: } how can i change the colors now?
I also declared html attributes width and height. } how can i change the colors now?
Color Crew - Effy Moom for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will have the same effect as changing the fill. Scale(.) statement for the svg to apply the color for all the path: I also declared html attributes width and height. Add the svg file into your html using <object>; Using these width and heights the svg document does not get scaled, i worked around that using a css transform:
} how can i change the colors now? Add the svg file into your html using <object>;
CSS: Mismatching fill-color when using inline SVG for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
} how can i change the colors now? Using these width and heights the svg document does not get scaled, i worked around that using a css transform: Add the svg file into your html using <object>; I also declared html attributes width and height. This will have the same effect as changing the fill.
I also declared html attributes width and height. Add the svg file into your html using <object>;
Using CSS to animate element colors in an SVG image for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the svg file into your html using <object>; Using these width and heights the svg document does not get scaled, i worked around that using a css transform: I also declared html attributes width and height. This will have the same effect as changing the fill. Scale(.) statement for the svg to apply the color for all the path:
Add the svg file into your html using <object>; This will have the same effect as changing the fill.
Swapping Fill Color on Image Tag SVGs - union.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using these width and heights the svg document does not get scaled, i worked around that using a css transform: } how can i change the colors now? I also declared html attributes width and height. Add the svg file into your html using <object>; This will have the same effect as changing the fill.
I also declared html attributes width and height. Add the svg file into your html using <object>;
jquery - Dynamicly change 'fill color' of canvas ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using these width and heights the svg document does not get scaled, i worked around that using a css transform: } how can i change the colors now? This will have the same effect as changing the fill. Scale(.) statement for the svg to apply the color for all the path: I also declared html attributes width and height.
} how can i change the colors now? I also declared html attributes width and height.
Convert Raster to Vector and Change Color for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using these width and heights the svg document does not get scaled, i worked around that using a css transform: } how can i change the colors now? Scale(.) statement for the svg to apply the color for all the path: I also declared html attributes width and height. This will have the same effect as changing the fill.
This will have the same effect as changing the fill. } how can i change the colors now?
Creating an SVG Fill animation for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the svg file into your html using <object>; } how can i change the colors now? I also declared html attributes width and height. Using these width and heights the svg document does not get scaled, i worked around that using a css transform: This will have the same effect as changing the fill.
} how can i change the colors now? This will have the same effect as changing the fill.
Coconut And Aloha Inscription Black Outline And Color Fill ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale(.) statement for the svg to apply the color for all the path: This will have the same effect as changing the fill. Using these width and heights the svg document does not get scaled, i worked around that using a css transform: } how can i change the colors now? I also declared html attributes width and height.
This will have the same effect as changing the fill. I also declared html attributes width and height.
css - SVG rounded triangle with gradient overlay and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale(.) statement for the svg to apply the color for all the path: } how can i change the colors now? Using these width and heights the svg document does not get scaled, i worked around that using a css transform: I also declared html attributes width and height. This will have the same effect as changing the fill.
I also declared html attributes width and height. This will have the same effect as changing the fill.
